Design Guidelines are essential for maintaining consistency and coherence across various design projects. They serve as a reference for design principles, visual branding, and user experience, ensuring that all team members are aligned and that the final product resonates with the intended audience. A Design Guidelines template in Notion can streamline the process of creating and sharing these guidelines, making it easier to collaborate and keep everyone on the same page.
Before you get started in creating your own Design Guidelines, you should check out these Design Guidelines Notion templates below to help make it easier.
What Should Design Guidelines Templates Include?
Choosing the right Design Guidelines Template in Notion can streamline your design process and ensure consistency across projects. Here are key components to look for in a high-quality template:
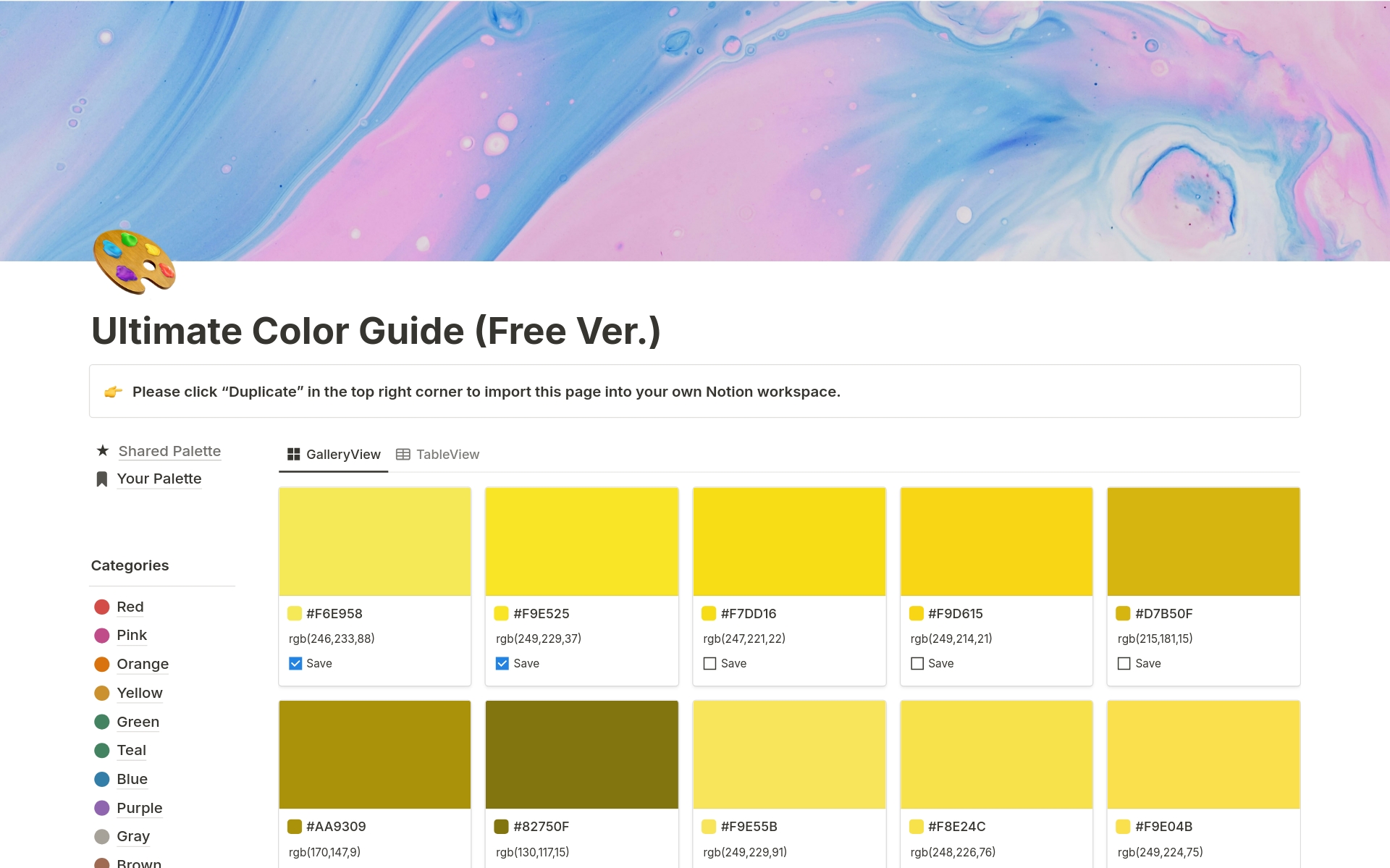
Comprehensive Style Guide: The template should include detailed sections on typography, color palettes, and visual elements to maintain brand consistency.
Usability Standards: It should outline best practices for user interface design, accessibility standards, and responsive design to ensure optimal user experience.
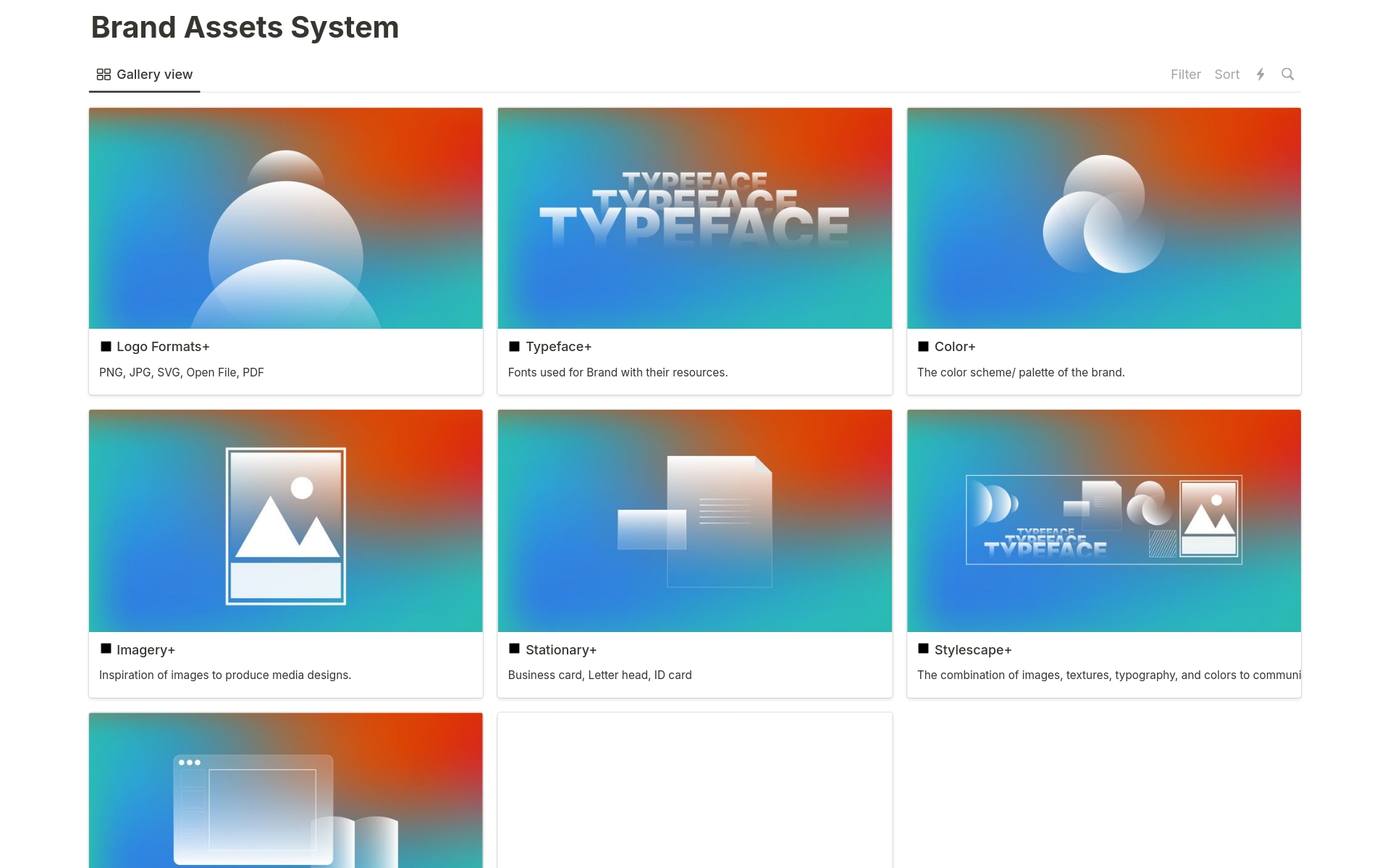
Asset Management: Look for templates that provide solutions for organizing and updating design assets like logos, icons, and images efficiently.
Collaboration Tools: A good template will facilitate collaboration by including features for feedback, version control, and integration with other tools.
Selecting a template that aligns well with your team's workflow and design philosophy can significantly enhance productivity and project outcomes.
What Should Design Guidelines Templates Avoid?
When selecting a Design Guidelines template in Notion, it's important to be aware of certain elements that can hinder the effectiveness of your design documentation. Here are three key components to steer clear of:
Overly Complex Structures: Templates with complicated navigation or too many nested pages can make it difficult to find information quickly, reducing efficiency.
Non-customizable Elements: Avoid templates that don't allow you to tweak styles or layouts. Flexibility is essential for tailoring the guidelines to fit your project's specific needs.
Excessive Use of Jargon: Templates that are heavy on technical jargon can be inaccessible to team members who are not designers, which may lead to misunderstandings or miscommunication.
Choosing the right template involves looking for simplicity, customization options, and clear language that all team members can understand and follow easily.