
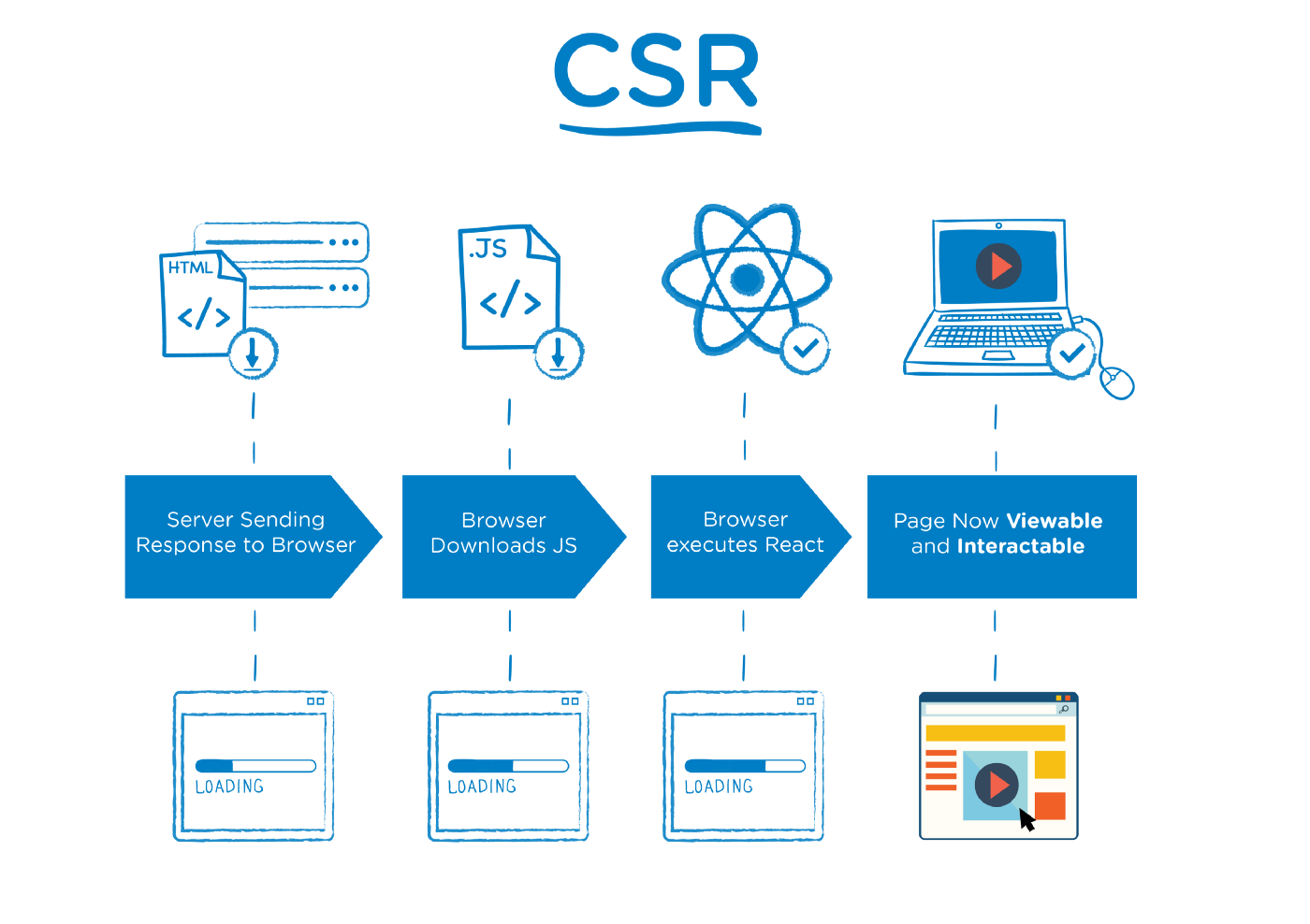
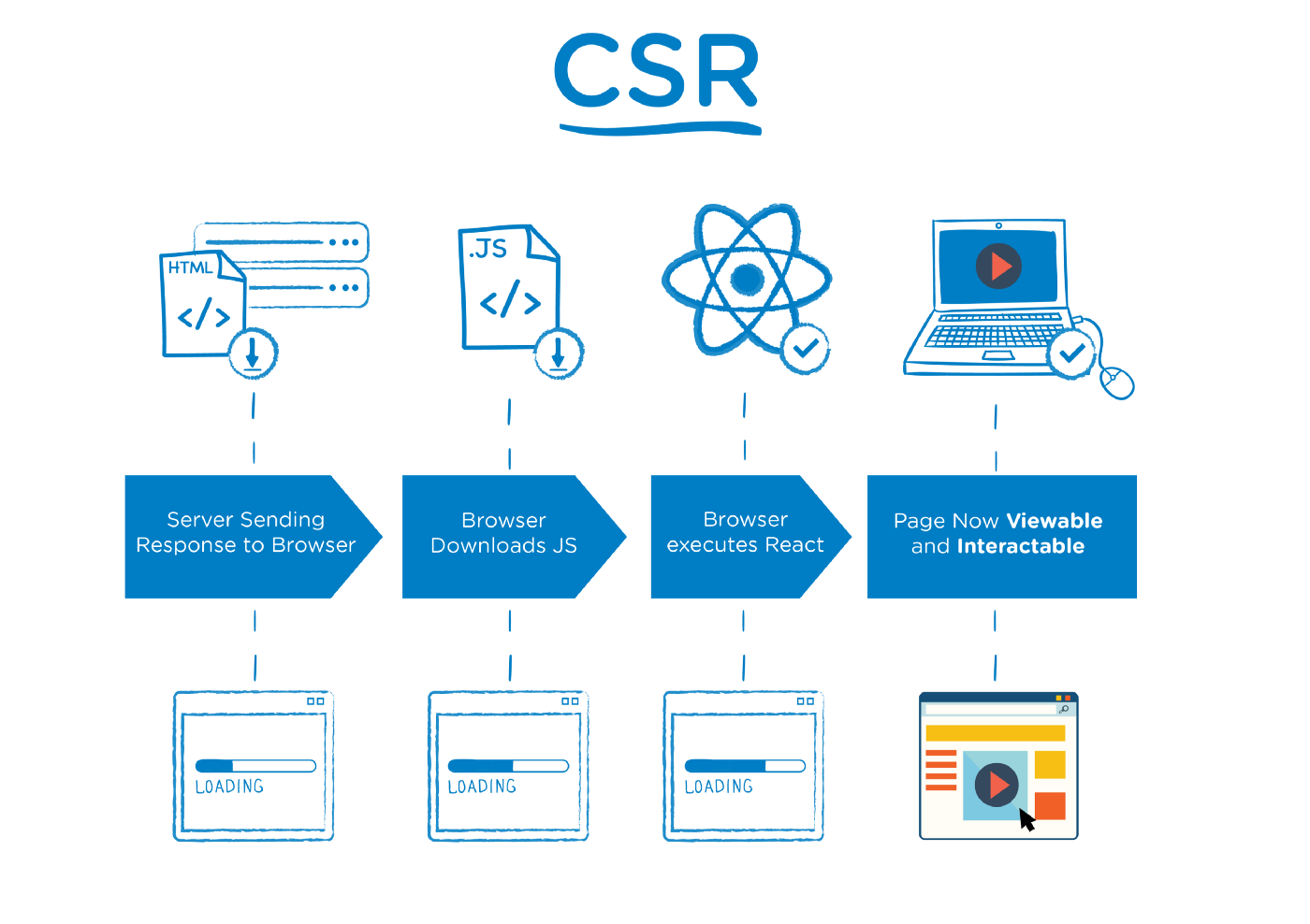
SPA(Single Page Application)는 Client Side Rendering (혹은 Client Side Navigation) 방식으로 단 한 번만 리소스(HTML, CSS, JavaScript) 를 로딩하고, 그 후에는 데이터를 받아올 때만 서버와 통신한다. 즉, 최초에 한 페이지만 불러오고 페이지 이동 시 기존 페이지의 내부를 수정해서 보여주는 방식을 말한다.
React, Vue, Angular 등은 SPA 프레임워크에 해당한다. SPA는 JS가 동작하면서 데이터를 주고 받는다. 과거의 웹사이트처럼 rendering에 필요한 모든 정보를 받아오지 않고, 필요한 정보만 요청하고 변화된 부분만 rendering되므로 빠른 interaction이 가능하다.
Rendering이란 HTML, CSS, JS로 작성된 문서를 해석하여 브라우저에 시각적으로 출력하는 것을 말한다.

Lazy Loading이란? 페이지 내에서 바로 필요하지 않은 데이터는 로딩하지않고, 필요한 시점에 로딩하는 디자인 패턴. ex) 스크롤을 내리기 전까지 페이지에 보이지 않는 부분은 로딩하지 않는다.
웹페이지의 index.html 구조를 분석하여 Search Engine에 검색력을 높여주는데 CSR의 경우 요청이 전달되기 전까지 body가 비어있기때문에 SEO가 효율적으로 동작하지 않아 검색 노출 면에서 불리하다.
long TTV(Time To View) short TTI(Time To Interact)