
title: "배리는 왜 캐러셀을 선택했을까?"
description: "모바일에서는 어떤 형태의 콘텐츠가 가장 마케팅 효과가 있을까요? 배리는 그동안 이 답을 찾기 위해 오랫동안 연구했는데요. 배리에서 찾은 답은 바로 ‘캐러셀’ 이었습니다. 현재 배리 웹페이지 에디터를 통해 제작되는 모든 콘텐츠들은 이 ‘캐러셀’ 형태를 기본으로 하고 있죠. 배리는 왜 캐러셀을 선택했을까요? 오늘은 그 이유를 들려 드리려고 합니다. 함께 확인해 보시죠!"

모바일에서는 어떤 형태의 콘텐츠가 가장 마케팅 효과가 있을까요? 배리는 그동안 이 답을 찾기 위해 오랫동안 연구했는데요. 배리에서 찾은 답은 바로 ‘캐러셀’ 이었습니다.
현재 배리 웹페이지 에디터를 통해 제작되는 모든 콘텐츠들은 이 ‘캐러셀’ 형태를 기본으로 하고 있죠. 배리는 왜 캐러셀을 선택했을까요? 오늘은 그 이유를 들려 드리려고 합니다. 함께 확인해 보시죠!
‘한 영역에서 슬라이드 형태로 하나 이상의 이미지를 볼 수 있는 콘텐츠 또는 페이지’를 캐러셀이라고 해요. 이미지가 전환되는 움직임이 꼭 ‘회전목마(Carousel)’를 닮았다고 해서 붙은 이름인데요.
사용자가 직접 인터랙션을 통해 이미지를 전환하는지, 또는 시간의 흐름에 따라 자동으로 이미지가 전환되는지에 따라, 갤러리, 이미지 로테이터, 슬라이더 등 다양한 모습으로 활용되고 있어요. 전자는 주로 모바일 광고나 콘텐츠에서 많이 볼 수 있는 형태고, 후자는 홈페이지에서 자주 볼 수 있는 형태랍니다.

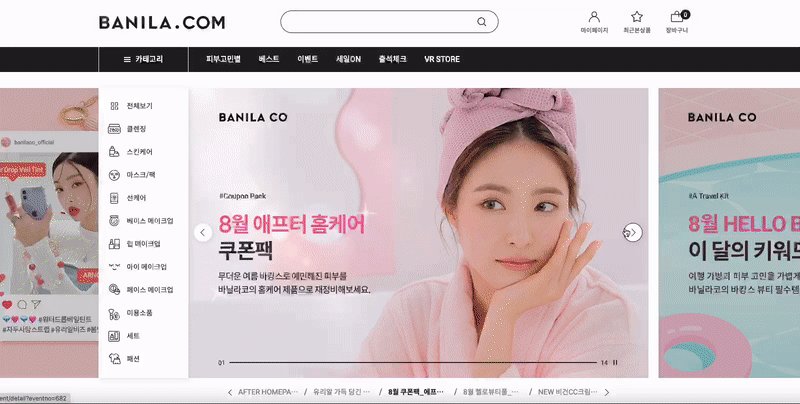
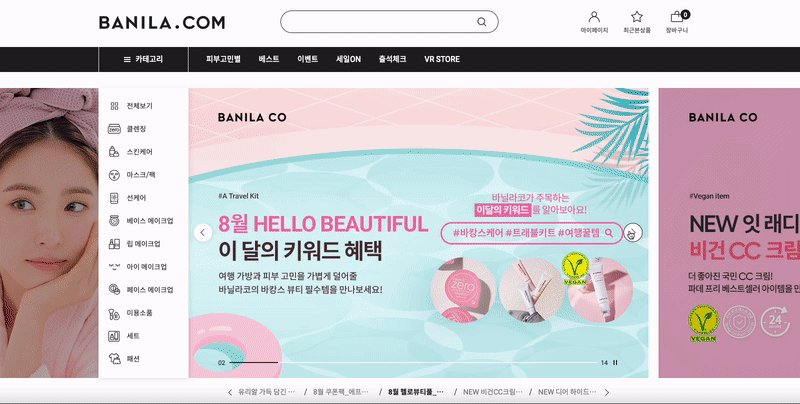
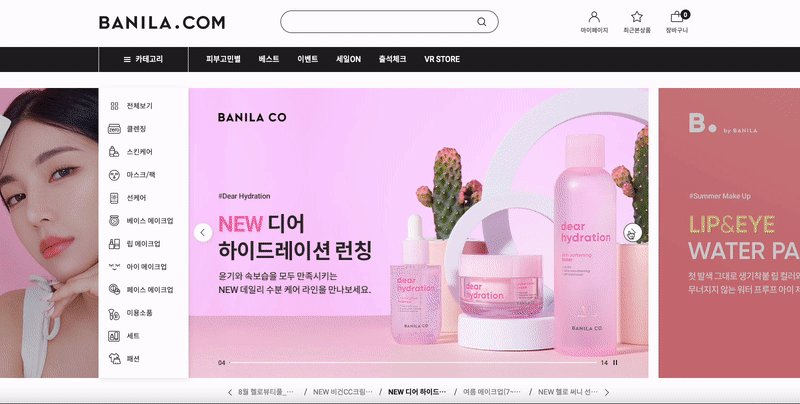
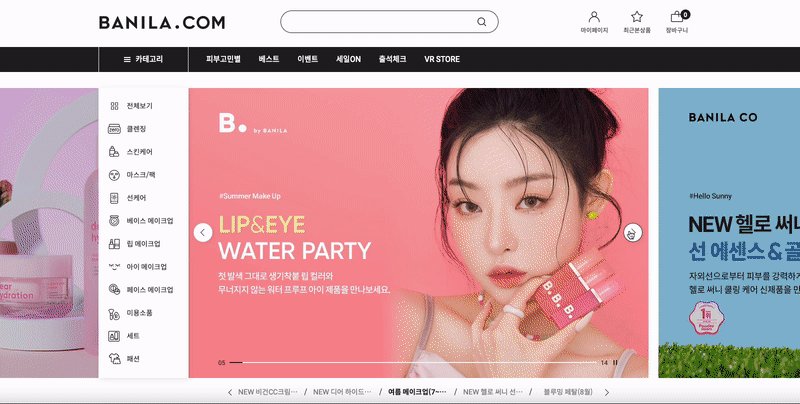
홈페이지 메인에 여러 컨셉을 보여주는 캐러셀의 예시(바닐라닷컴 홈페이지)
흔히 홈페이지의 상단 부분 *히어로 이미지를 캐러셀 형태로 구성하는 경우가 많아요. 홈페이지에서 가장 노출이 잘 되는 주요 영역을 스크롤 없이도 다양한 이미지를 보여줄 수 있다는 특징 때문에, 사용자에게 좀 더 다양한 컨셉을 제공할 수 있는 효과적인 방법이라고 익히 알려져 있습니다.
주로 패션이나 푸드같은 상품군이 다양한 사업의 홈페이지에서 이런 캐러셀 이미지를 자주 활용하고 있어요.