">
깃허브 핵심 요약(찐)
">
깃허브 핵심 요약(찐)
">
<head>
<!-- HTML Meta Tags -->
<meta charset="UTF-8" />
<title> 깃허브 핵심 요약(찐) </title>
<meta
name="description" content=" 설명 " />
<meta name="keywords" content="깃허브의 핵심 알짜배기만, 깃허브 핵심, 양파고, Yang Phago, 노션, 양파고 노션" />
<!-- Open Graph / Facebook -->
<meta property="og:title" content="깃허브 핵심 요약 " />
<meta property="og:description" content=" 깃허브의 핵심 알짜배기만, 깃허브 핵심, 양파고, Yang Phago, 노션, 양파고 노션 " />
<meta property="og:image" content="대표 이미지" />
<meta property="og:url" content="페이지 주소" />
<meta property="og:type" content="website" />
</head>
0. 핵심 요약
① git 설치
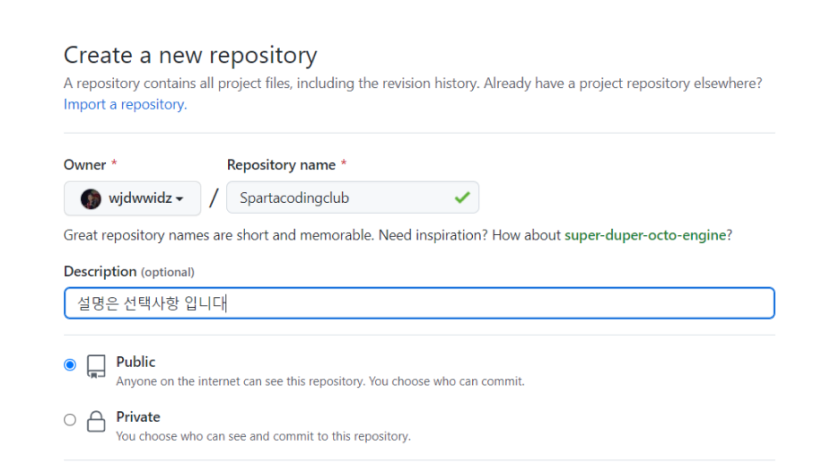
② GitHub 접속 repository(저장소) 만들기
③ 로컬의 프로젝트파일과 깃허브 연결하기
참고로 GUI로 사용하는 방식과 CLI로 사용하는 방식이 있음
[GUI]방식으로 사용하기
-
해당 레파지토리 사이트에서 키보드 .을 누르게 되면 .dev주소가 열림
✅ github.dev란?
- GitHub 저장소의 코드를 웹 브라우저에서 직접 수정 가능(VS Code 웹 버전이라 생각하면 편함)
- ❌ 코드 실행/호스팅 불가
- ❌ HTML 미리보기 불가
- ✅ 저장소에 commit/push 가능
https://lh3.googleusercontent.com/pw/ABLVV85BEru26QiXq14vIeiLdDs3nXXeb6naa9dAZNonKi99hUTicF710pzUXH8UQKagSenTZsM2n-d08-DBpbXMOynOsTDxCree8E_0KgtBTwgvjpojYrYT9sbk_7j3EbvaWIQaY02wEzTRwt6azp5fyt2f=w1105-h467-s-no-gm?authuser=0
-
여기서 수정 후 commit + push 할수도 있음
1. Git설치
-
git과 git hub의 개념, 차이
- **버전 관리를 가능하게 해주는 것이 ’git’**이라는 프로그램
- . git은 로컬(사용자 PC)에 있는 파일들에 변동사항이 생길 때마다 github라는 임의의 저장소에 업로드 시켜줌
- git은 형상 관리(Configuration Management) 툴이라고 함
- github는 git(=버젼관리 도구)으로 관리된 정보를 백업하는 저장소(일종의 웹하드)

공식 문서: https://git-scm.com/docs
-
Git 설치방법 참고
-
설치후 사용자 이름/이메일 등록(최초 1회)
- git config --global user.name "사용자이름"
- git config --global user.email "이메일@abc.com"
2-1. git bash화면 복&붙 “단축키”
- 복사하기: Ctrl + Insert
- 붙여넣기: Shift + Insert
-
등록된 사용자 확인
- git config --list
- git config --get user.name : 유저 이름만 확인
- git config --get user.email : 유저 이메일만 확인
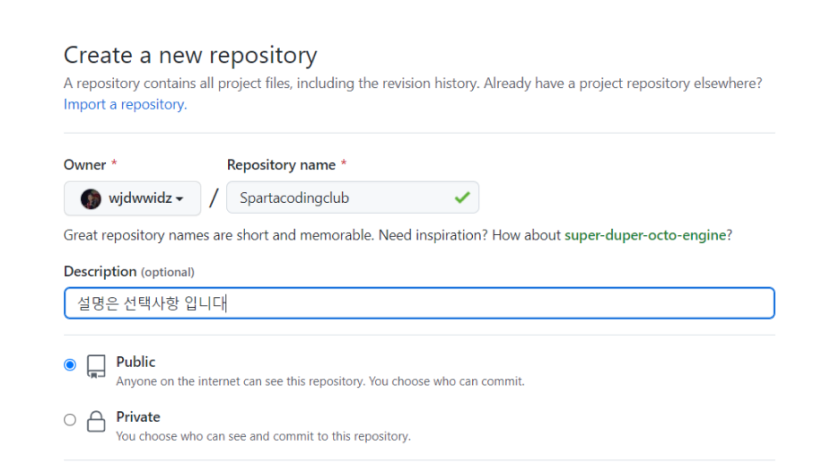
2. 저장소 만들기
-
레포지토리?
- 깃허브라는 저장공간 내 카테고리를 구분하는 하위 공간
- 보통 프로젝트 단위로 많이 생성
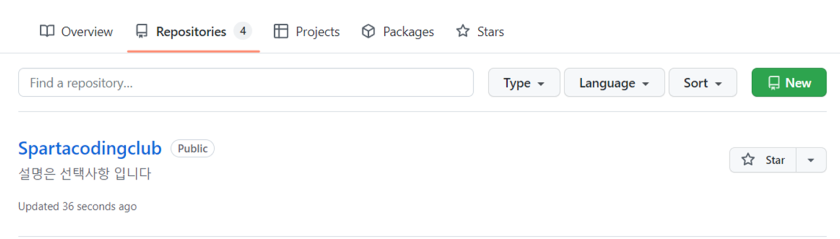
-
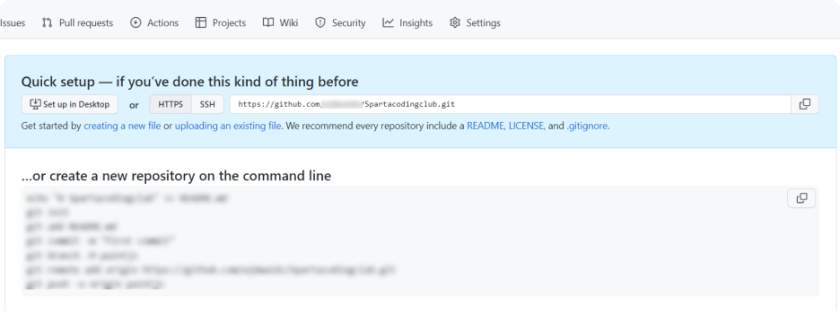
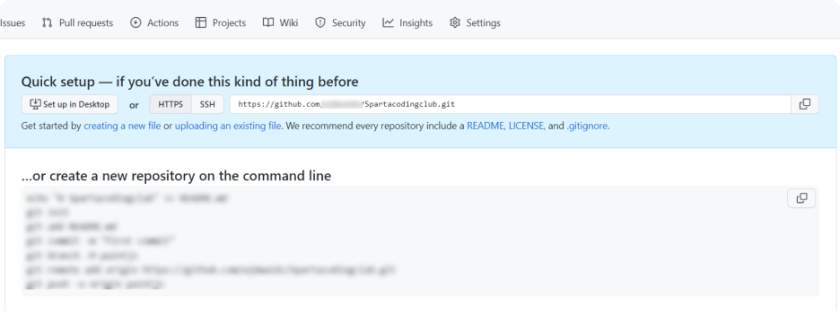
레포짓 생성 후 해당 레포짓의 주소를 복사


- 레포짓 주소 복사: 하늘색 박스 안에 있는 주소(*저장소 주소)를 복사(나중에 필요)

3. 로컬의 프로젝트파일과 깃허브 연결하기
[vscode기준 설명]
-
vscode 실행 후 terminal 탭 → new terminal을 클릭
-
기초 git코드를 순서대로 실행(예시코드)
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin <https://github.com/roughkyo/test_AI.git>
git push -u origin main
- [깃 명령어 핵심설명]
-
2-1.git init: 맨 처음 프로젝트를 올릴때(버전관리 시작)
- git init을 명령받은 순간부터 git은 변경사항을 추적할 준비 완료
- .git은 버전관리를 하는 로컬 저장소라고 생각
- 현재 디렉토리를 Git 로컬 저장소로 초기화함(숨겨진 .git폴더 생성)
-
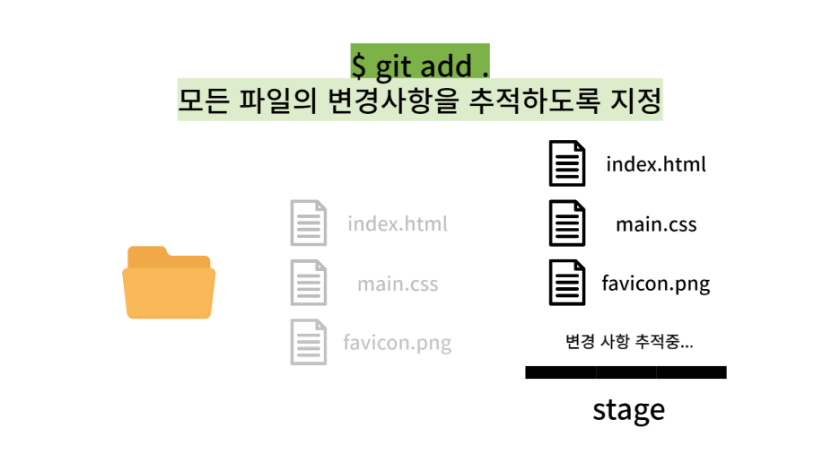
2-2. git add README.md

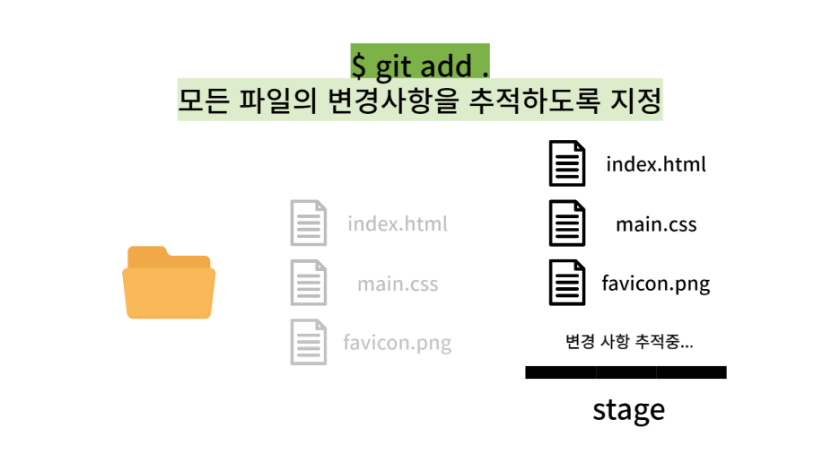
- git add: 어떤 파일을 깃에 올릴지 함보자
- [Tip] git . 을 주로사용
- 만약 git . 라고 하면 모든 파일을 올리게 됨(띄어쓰기 주의)
- 이제 대기상태(=stage에 올라간 상태)가 된 것임

-
2-3. git status: 현재 git 상태 확인하기
-
2-4. git commit -m “first commit” : 나만의 버전(=히스토리)를 만드는 과정
-
2-5. git remote add origin https://github.com/roughkyo/test_AI.git
-
원격 저장소(origin)를 GitHub의 URL과 연결
✅원격 저장소에 push할 수 있게 설정
✅로컬저장소와 원격저장소의 연결고리 만들기
-
여기서 origin은 git이 원격 저장소를 부르는 별칭 정도
-
이후 연결고리를 확인할수도 있고, 생략할 수도 있고
-
2-6. git remote -v : 연결고리 확인
-
2-7. git branch -M main: 동기화
✅브렌치란?
➡️ Git에서 **작업 흐름을 분리하고 관리하기 위한 기능(**Git 저장소 내에서 하나의 독립적인 개발 흐름을 관리하는 이름표)
➡️ 대부분의 경우 main 또는 master가 기본 브랜치임
- 2020년 이후로 새 저장소를 만들면 기본 브랜치 이름은
main
✅ 브렌치의 주목적
- 현재 브랜치 이름을
main으로 강제 변경함
- 기본 브랜치를
main으로 통일하는 관례를 따름
- 만약 로컬 git의 기본 브랜치 이름도 main으로 만들놓으면 생략 가능
- 로컬 git 브랜치 이름 변경
-
2-8. git push -u origin main: 마스터로 보내기
-
2-9. git pull: 원격 저장소의 내용을 로컬 컴퓨터로 다운로드 하기