
단위(Unit) 테스트란 상태, 메소드, 컴포넌트 등의 정의된 프로그램 최소 단위들이 독립적으로 정상 동작하는지 확인하는 것을 말합니다.이를 통해 프로그램 전체의 신뢰도를 향상하고 코드 리팩토링(Code refactoring)의 부담을 줄일 수 있습니다.
이 글은 TDD(Test Driven Development)를 기준으로 하지 않습니다.
간단한 예제를 통해서 테스트에 대해 이해해 봅시다.다음과 같이 하나의 인수에 **1**을 더한 후 반환하는 addOne 함수를 가진 CommonJS 스타일의 calc.js 모듈이 있습니다.
// calc.js
exports.addOne = function (a) {
return a + 1
}
이 **addOne**은 숫자 데이터를 인수로 ‘원하는 대로 정상 동작’하길 기대합니다.(여기서 기대하는 정상 동작은 숫자 연산의 결과 반환을 의미하며 매우 주관적인 기준입니다)하지만 다음과 같이 문자 데이터를 인수로 하게 되면 기대하지 않은 결과를 반환합니다.
// main.js
const { addOne } = require('./calc.js')
console.log(
addOne(1), // 2
addOne('1') // '11'
)
매번 콘솔 출력을 통해 기댓값을 하나씩 수동 확인하지 않고, 테스트를 통해서 언제든지 다시 검증할 수 있는 상태를 만들어 봅시다.다음 테스트는 Jest를 기준으로 작성했습니다.테스트 설정 및 동작에 관한 내용은 생략합니다.
// calc.test.js
// 테스트 대상을 테스트 환경으로 가져옵니다.
const { addOne } = require('./calc.js')
// Test 1
test('인수가 숫자인 경우', () => {
// expect()의 인수 결과가 .toBe()의 인수 값이 되길 기대합니다.
expect(addOne(1)).toBe(2)
expect(addOne(7)).toBe(8)
})
// Test 2
test('인수가 문자인 경우', () => {
expect(addOne('1')).toBe(2)
expect(addOne('7')).toBe(8)
})
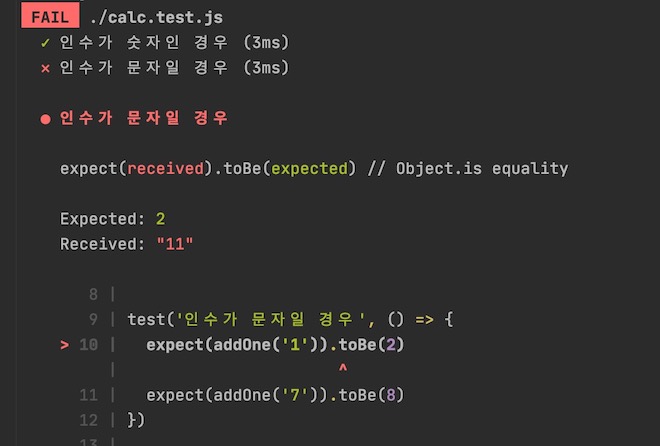
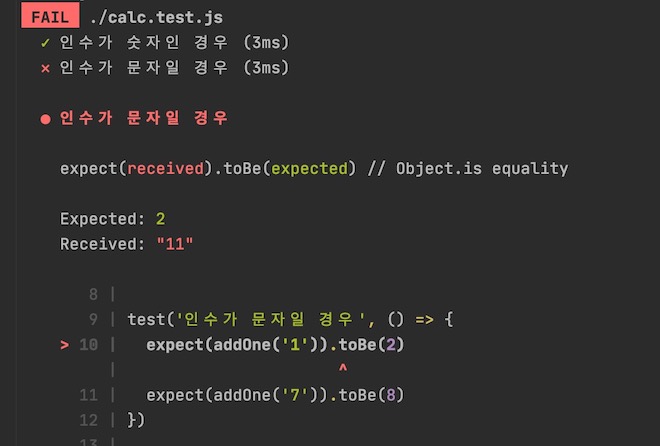
테스트를 동작시키면 다음과 같이 **인수가 문자일 경우**에서 테스트가 실패합니다.

위 테스트를 성공시키기 위해서 addOne 함수를 수정(리팩토링)해 봅시다.다음과 같이 **parseFloat**을 사용해 문자 데이터인 경우 숫자 데이터로 변환되도록 수정합니다.
exports.addOne = function (a) {
return parseFloat(a) + 1
}
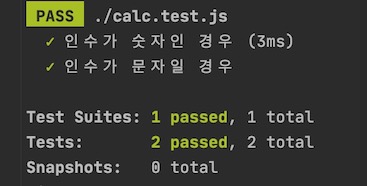
다시 테스트를 실행하면 다음과 같이 테스트가 통과합니다.
이런 과정을 통해서 우리가 작성한 코드의 신뢰도를 향상할 수 있고,새로운 로직을 추가하거나 수정할 때도 테스트 통과를 기준으로 문제 발생의 부담이 줄일 수 있습니다.