

JS 테스트 프레임워크이다.
내가 작성한 코드가 제대로 동작하는지 확인할 때 사용한다.
여러가지 상황들을 설정하고, 그 상황에 맞는 결과가 나오는지 자동으로 테스트 해준다.
프로젝트 규모가 커질수록 테스트해야 할 양이 많아지는데 그럴때 Jest를 사용한다.
그렇다면 왜 Jest를 선택하였나?
Jest 이전에는 여러 테스트 라이브러리를 섞어서 사용했다고 한다.
Mock 함수를 만들기 위해 Sinon과 Testdouble 같은 Test Mock 라이브러리를 추가로 설치하여 사용하는 것이 그 예이다.
Jest를 사용하면 거의 모든 기능을 한 번에 지원하기 때문에 선택하였다.
**describe는 테스트의 범위를 설정하고,test**는 단위 테스트를 설정합니다.
describe('테스트 범위', () => {
test('단위 테스트 1', () => {})
test('단위 테스트 2', () => {})
})
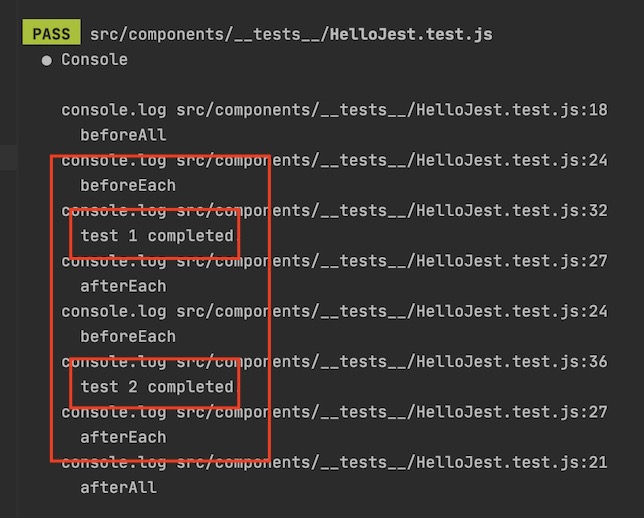
Jest는 beforeAll, afterAll, beforeEach, **afterEach**의 4가지 전역 함수를 제공하며, 이를 통해 테스트 코드 전후를 제어할 수 있습니다.
**beforeAll**과 **afterAll은 선언된 describe 범위 안에서 전후 동작하며,beforeEach**와 **afterEach**는 선언된 describe 범위 안에서 각 test 단위 전후로 동작합니다.
describe('Jest Hooks', () => {
beforeAll(() => {
console.log('beforeAll')
})
afterAll(() => {
console.log('afterAll')
})
beforeEach(() => {
console.log('beforeEach')
})
afterEach(() => {
console.log('afterEach')
})
test('1', () => {
expect(1 + 1).toBe(2)
console.log('test 1 is done!')
})
test('2', () => {
expect(2 + 1).toBe(3)
console.log('test 2 is done!')
})
})

describe 안에 또 다른 **describe**를 중첩하여 사용할 수 있습니다.
describe('Vue Component', () => {
describe('Computed', () => {})
describe('Created', () => {})
describe('Mounted', () => {})
describe('Methods', () => {
describe('Sync', () => {})
describe('Async', () => {})
})
})