— Component—
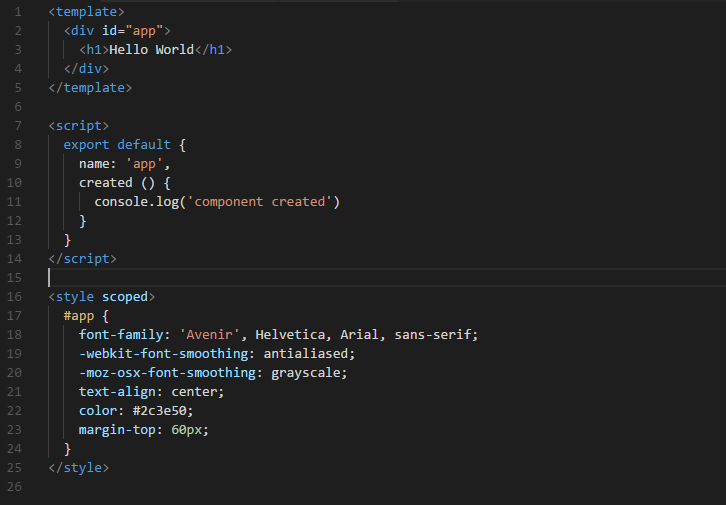
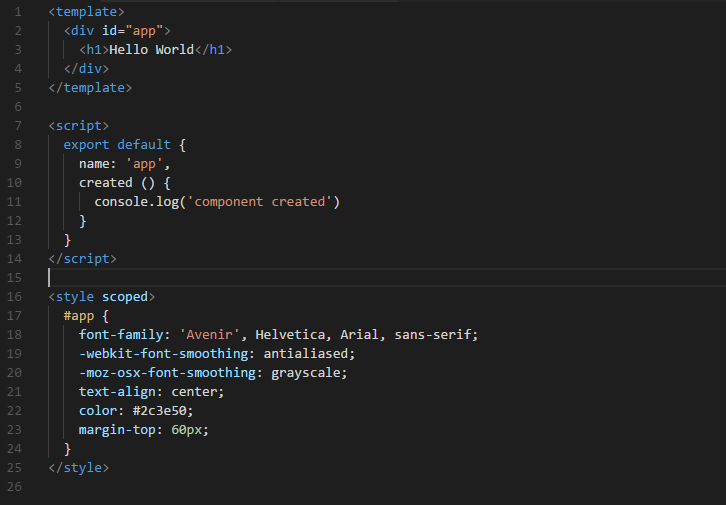
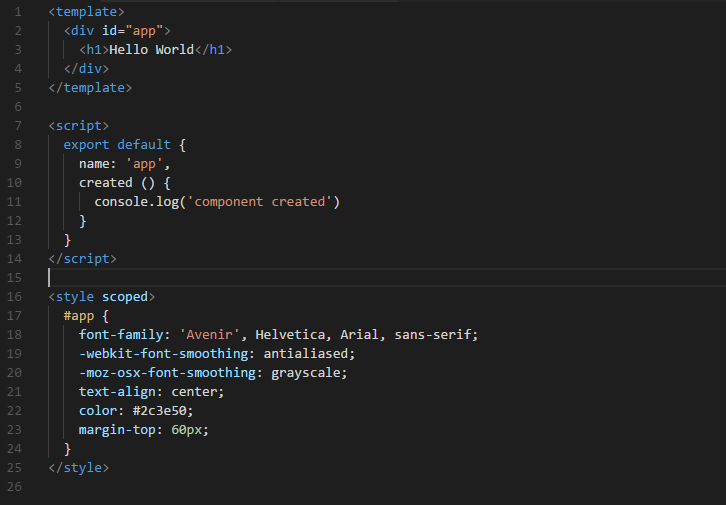
1. Vue Component (.vue)

- template — ส่วนสำหรับเขียน HTML
- script — ส่วนสำหรับ JavaScript
- style — ส่วนสำหรับ css ซึ่งถ้าเราเติม scoped เข้าไปเป็น <style scoped></style> css ที่อยู่ภายใน tag นี้ทั้งหมดจะแสดงผลเฉพาะกับ component นี้เท่านั้น
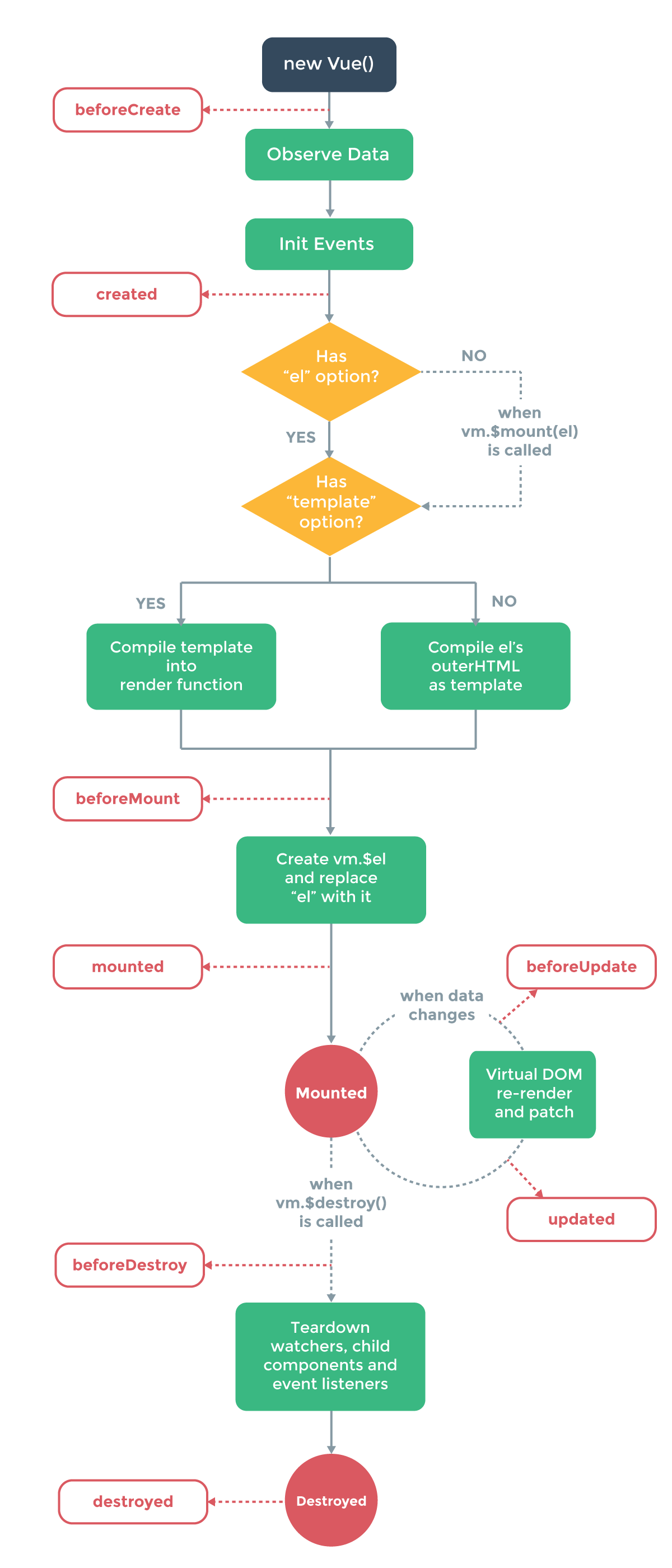
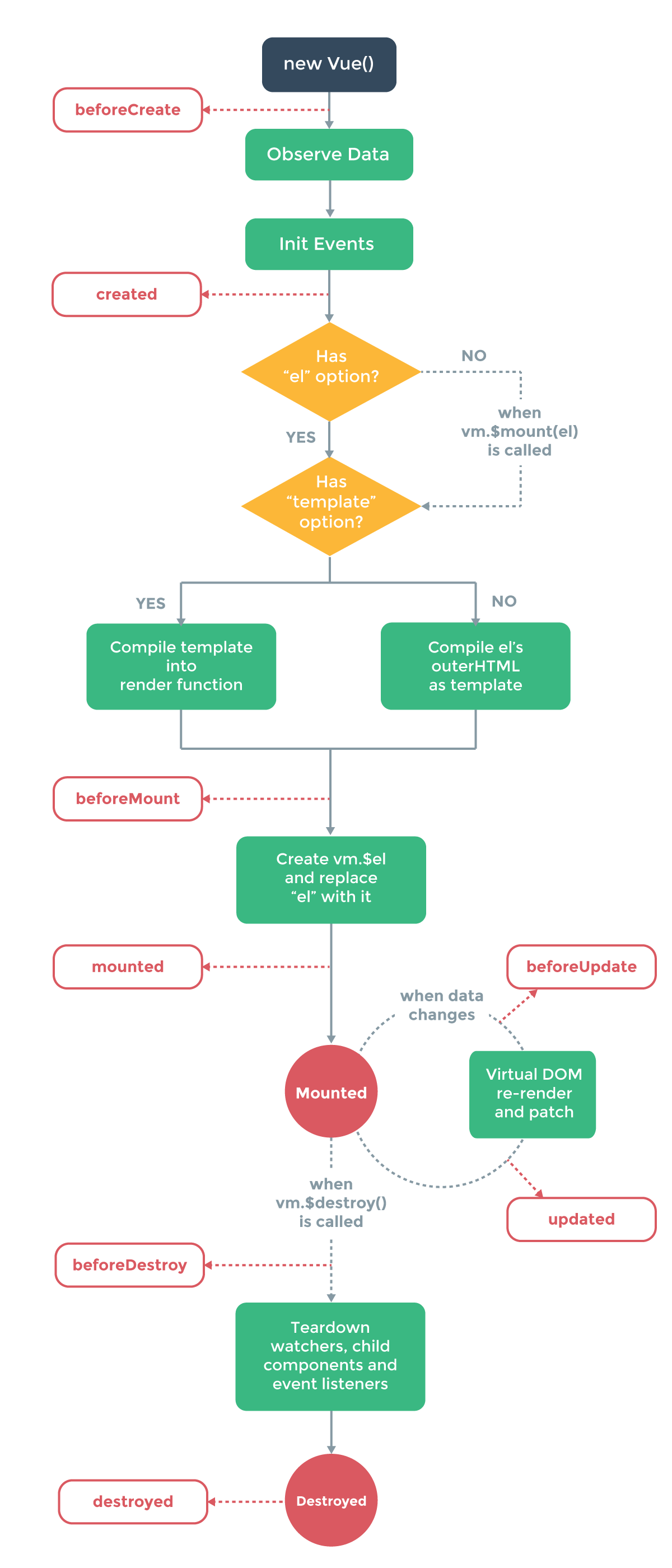
2. component life cycle

example code
export default {
created () {
console.log('I was born here')
},
beforeDestroy () {
console.log('This is my last word')
}
}
3. component options
- data — component state หรือที่เอาไว้ประกาศตัววแปรใช้ใน component
- computed—ตัวแปรที่ reactive ตลอดเวลา
- methods — ก็ JavaScript function ธรรมดา
- components — ถ้า component นั้นเรียกใช้ component อื่นจะต้องลงทะเบียนใน options นี้
- props — ถ้า component นั้นมีการรับค่ามาจาก component ที่ลำดับเหนือกว่า