.jpg?type=w966)
title: "배리는 더 다양한 이메일 폰트를 쓰고 싶었어요 - 1편"
description: "배리팀은 모바일에 진심입니다. 오직 모바일을 위한 에디터와 템플릿을 제공하기 위해 지금도 계속해서 서비스를 개발하고 있죠. 하지만 모바일에서 가장 잘 보이는 도구를 만드는 일은 생각보다 쉽지 않았어요. 시도하고 실패하고, 또 다시 시도하는 지난한 과정이 필요했는데요. 오늘은 그중에서도 ‘이메일 폰트’에 대한 이야기를 해보려고 합니다."
.jpg?type=w966)
배리팀은 모바일에 진심입니다. 오직 모바일을 위한 에디터와 템플릿을 제공하기 위해 지금도 계속해서 서비스를 개발하고 있죠. 하지만 모바일에서 가장 잘 보이는 도구를 만드는 일은 생각보다 쉽지 않았어요. 시도하고 실패하고, 또 다시 시도하는 지난한 과정이 필요했는데요. 오늘은 그중에서도 ‘이메일 폰트’에 대한 이야기를 해보려고 합니다.

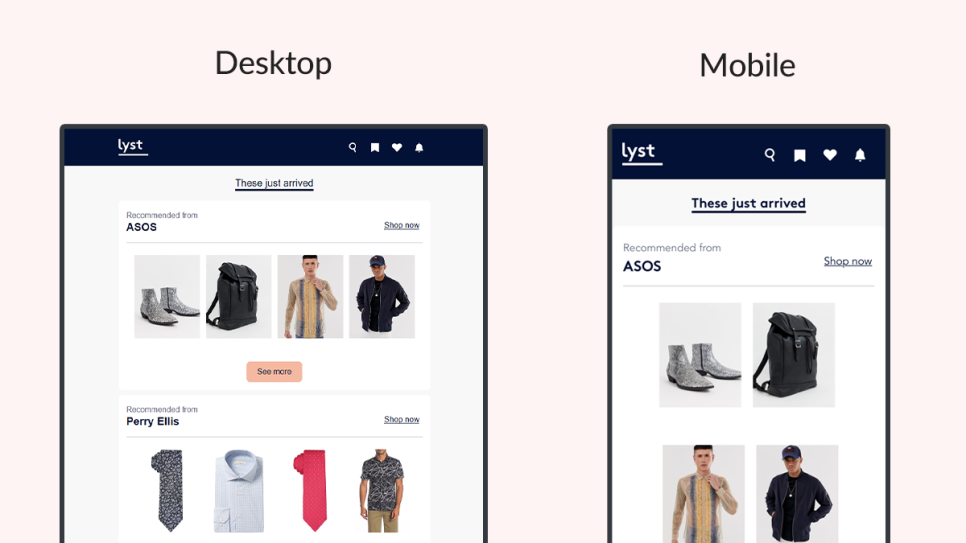
PC와 모바일에서 이메일 UI의 차이
모바일에서 가장 잘 보이는 이메일을 제작하려면 다양한 폰트가 필수라고 생각했어요. 그 이유는 모바일에서 이메일을 오픈해보면 쉽게 알 수 있는데요. 일단 모바일 화면은 크기가 PC보다 작습니다. 단을 구성한다고 하면 PC는 4단까지 나눌 수 있는 반면, 모바일은 최대 2단까지만 가능하죠. 그만큼 구성할 수 있는 UI가 굉장히 단순하기 때문에, 내 이메일을 다른 이메일들과 차별화 시키기 어렵다는 문제점이 생깁니다.

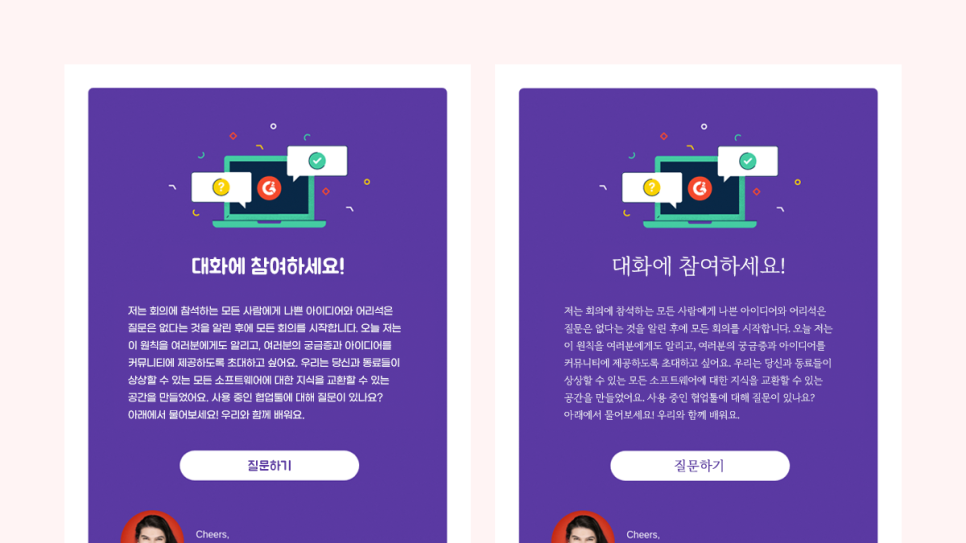
텍스트에 따라 다르게 느껴지는 이메일 콘텐츠의 느낌
배리는 ‘폰트’가 차별화를 만들 수 있는 요소라고 생각했어요. 텍스트의 스타일을 어떻게 활용하느냐에 따라 느낌이 크게 달라질 수 있거든요. 특히 모바일 이메일처럼 구성요소가 한정된 곳에서는 더욱 효과적이죠. 특정한 폰트를 지속적으로 사용하는 것으로 브랜드의 아이덴티티를 만들 수도 있고요. 그래서 저희 배리팀은 다양한 폰트를 추가할 수 있는 기능을 개발하는데에 집중했어요.